LinkedIn (Feb 2012 - Present)
Sales Solutions: Team Lead for Onboarding, Home, SEarch, Notifications, Accounts, Leads, and Messaging
MLP (Minimal lovable product)
Marketing Solutions: Team Lead for Measurement, Audience, and Attribution
Organic + Paid Measurement
GAI for Measurement
Account Based Marketing
Revenue Attribution Report
Data Sources
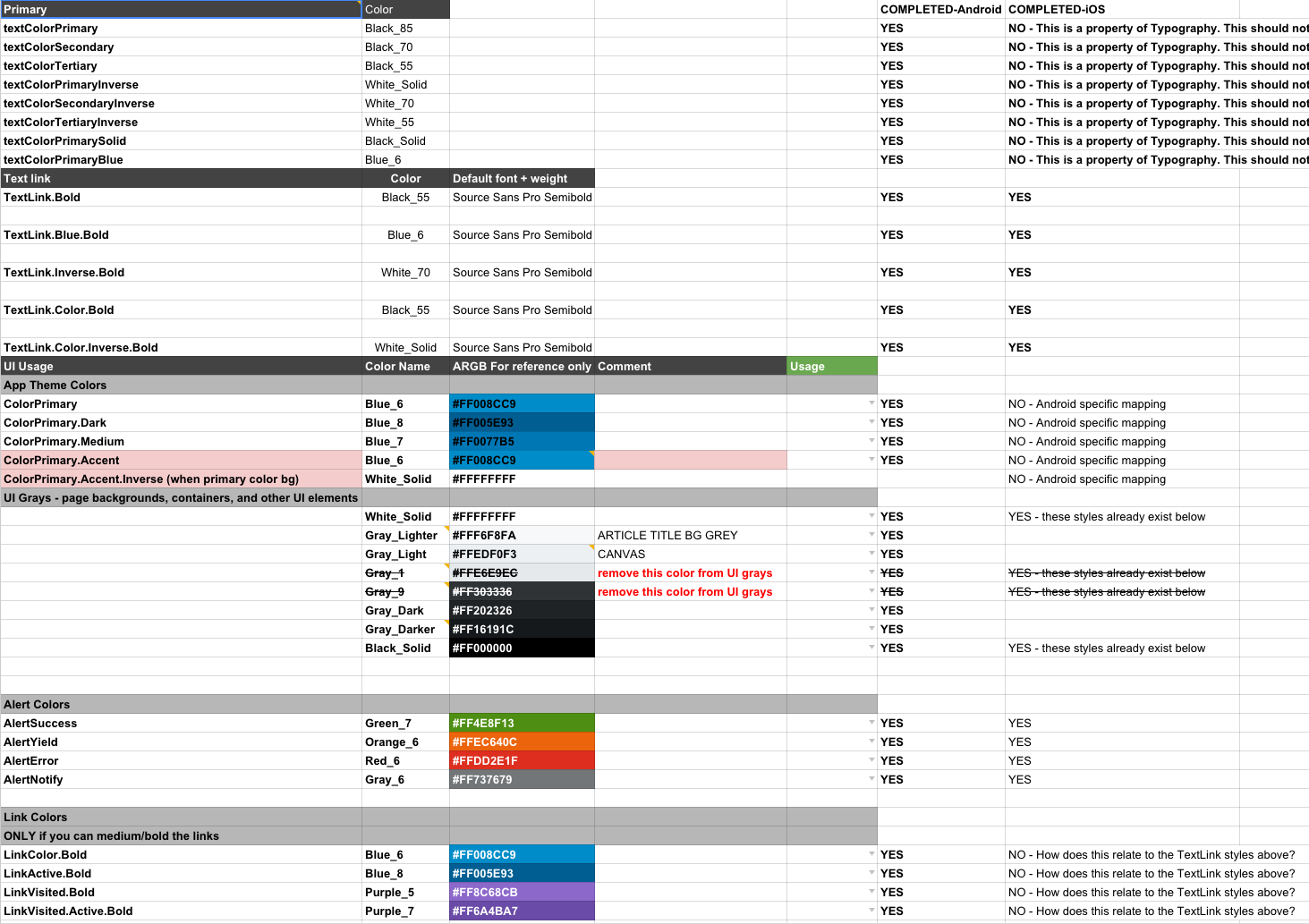
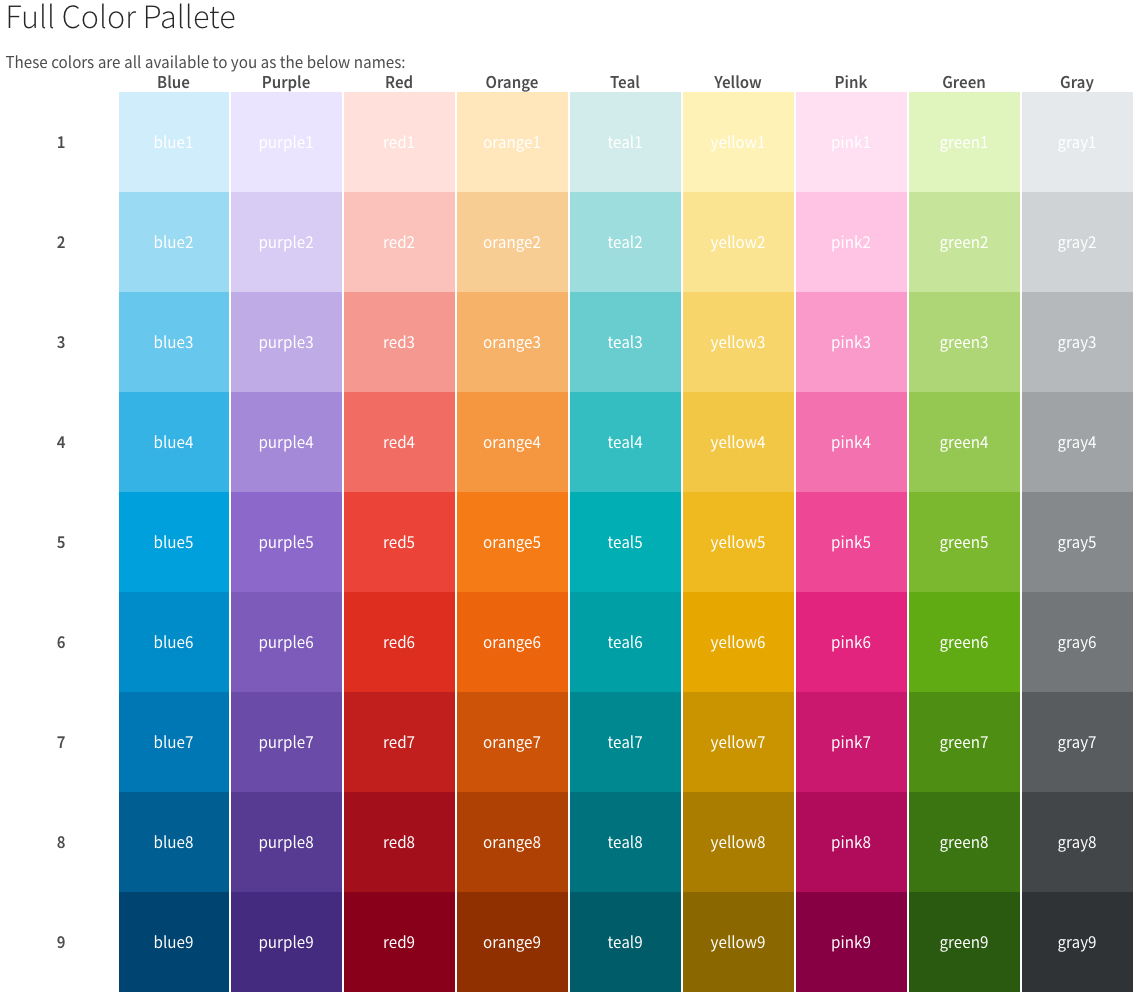
DESIGN SYSTEMS: Eng, Motion & Prototyping, DATA DESIGN
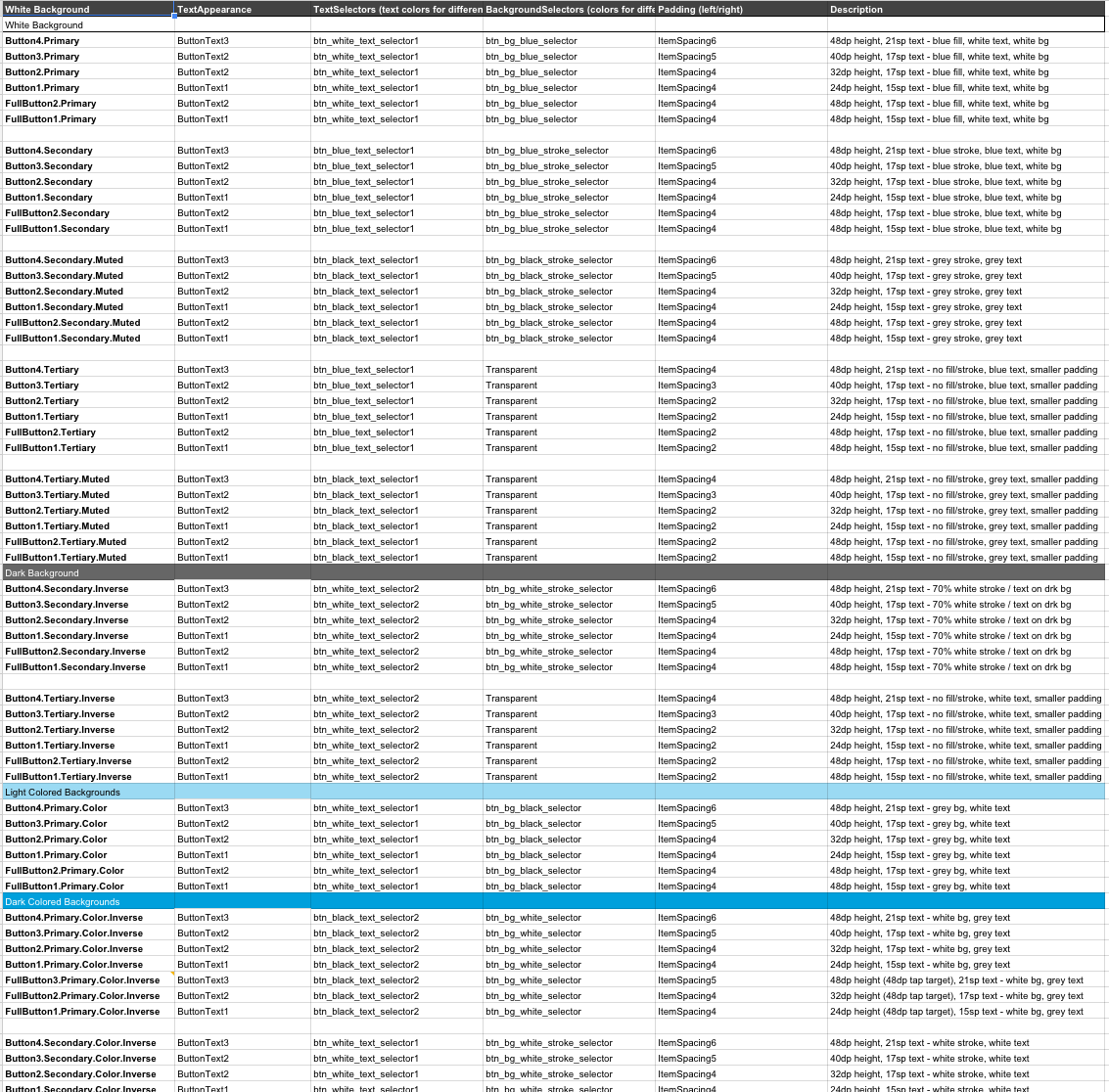
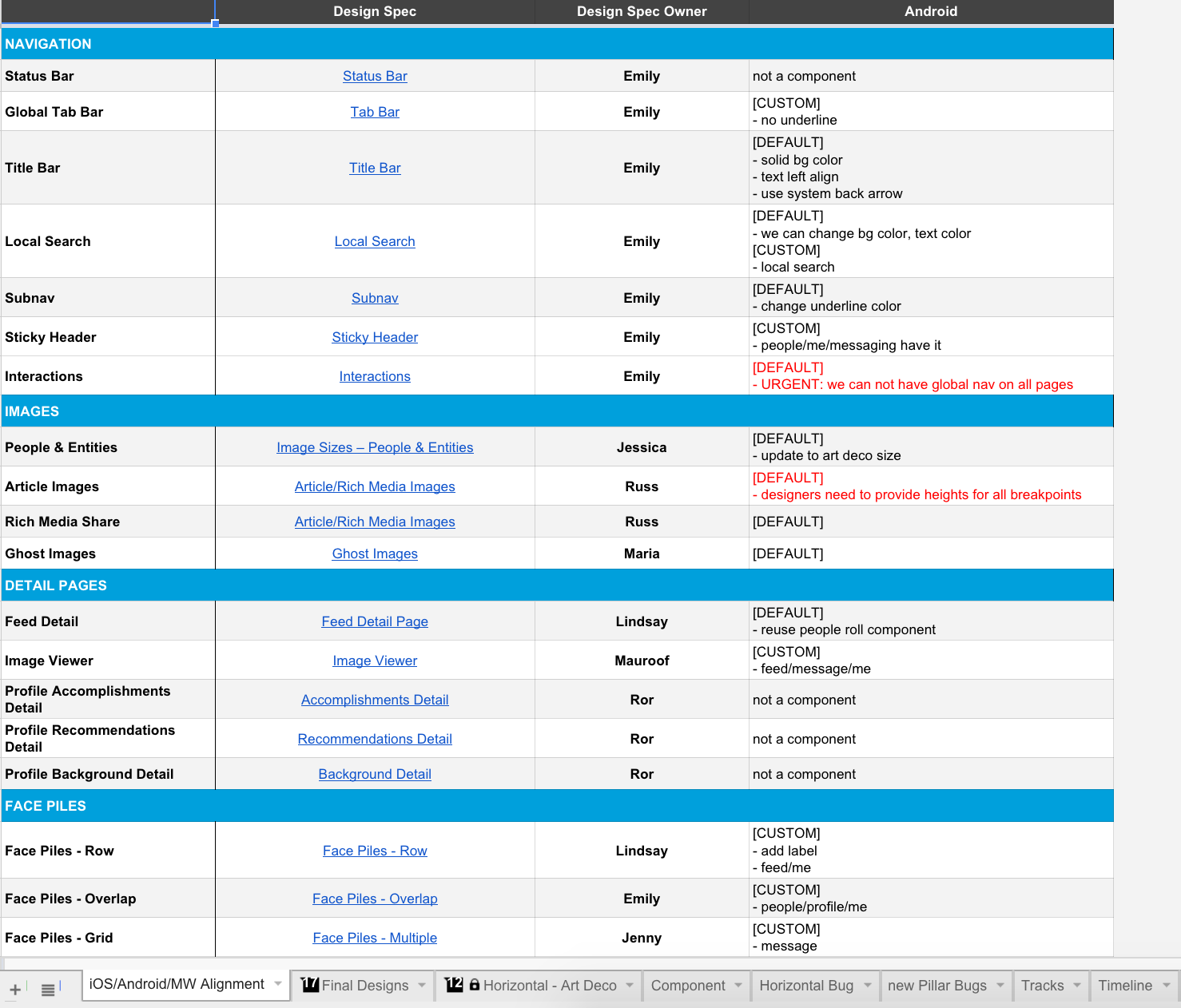
Figma Eng Spec: Fully comprehensive web, iOS, android components spec’ed for engineering.
Motion Component Spec: Defined ease, delay, timing specs which were added to components.
Prototype Library: Interactive components that brought our component library to life.
Data for Designers
Design Systems: Brand PIVOT
Project Otis/Etta: Redefine brand perception thru research and product perception (learn more: https://brand.linkedin.com/)
Tiger team aligning strategies of rebrand to incorporate learnings and define success and game plan.
Ideation of Design Systems emotional traits and visual workshops to foster brand collaboration and product input.
Partner in foundation research as key motivator for product adoption and scalability.
Defining motion design with collaboration of design tokens.
Design Systems: NATIVE, web COMPONENTS 2.0
Native development and design sign-off for foundations.
Focus on native component; continue working on web components.
New team model based on role rotation, better online communication, and more education and documentation for product.
Working on inclusive patterns that value international behavior and customs.
Collaboration with Brand & Marketing
Design Systems: Web Components
Art Deco Training for Engineering; Onboarding for New Hires.
Alter format of team, roles, and process to scale.
Building documentation and design assets to support design library.
Continue working on components (primarily web based).
Strategize native patterns development; claim resources and timeline support; build native iOS/Android foundations.
Design System: Art Deco
Illustrator to Sketch, Sketch Resources
Building out team, roles, and process; partnering with design leadership to capture vision.
"Rep" role required to attend design meetings; collaborate on product pattern/page development.
Design components with Art Deco foundations
Consultant for internal app/feature promotions
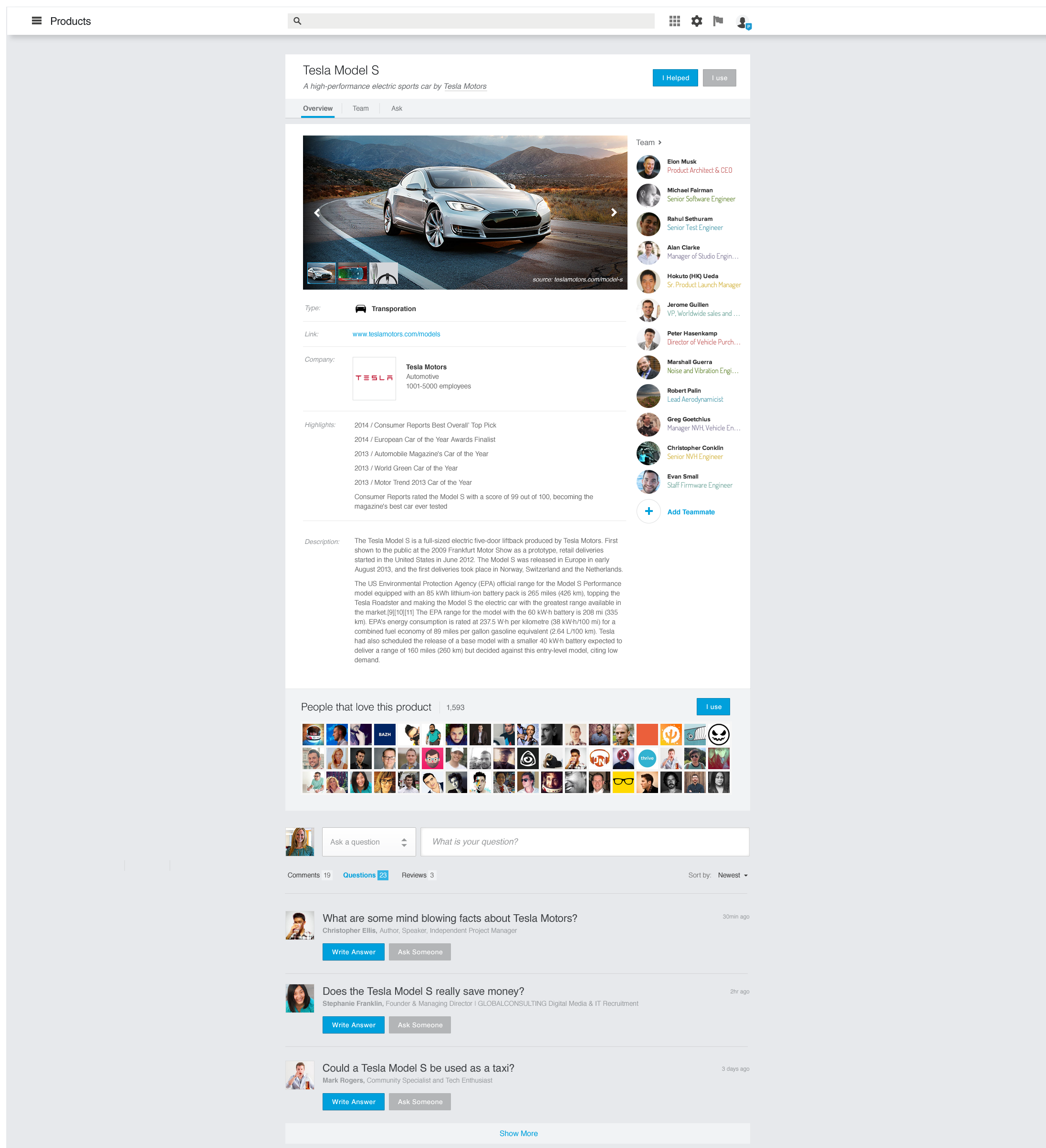
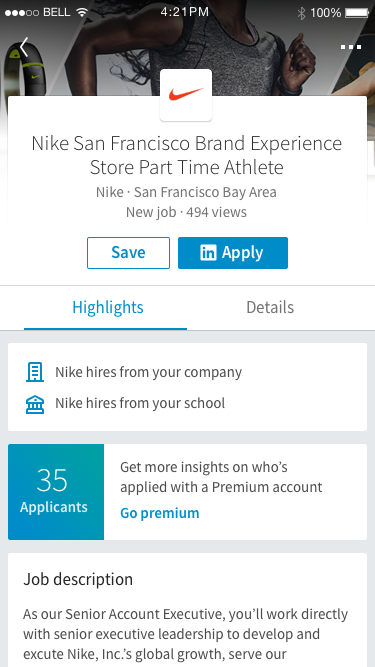
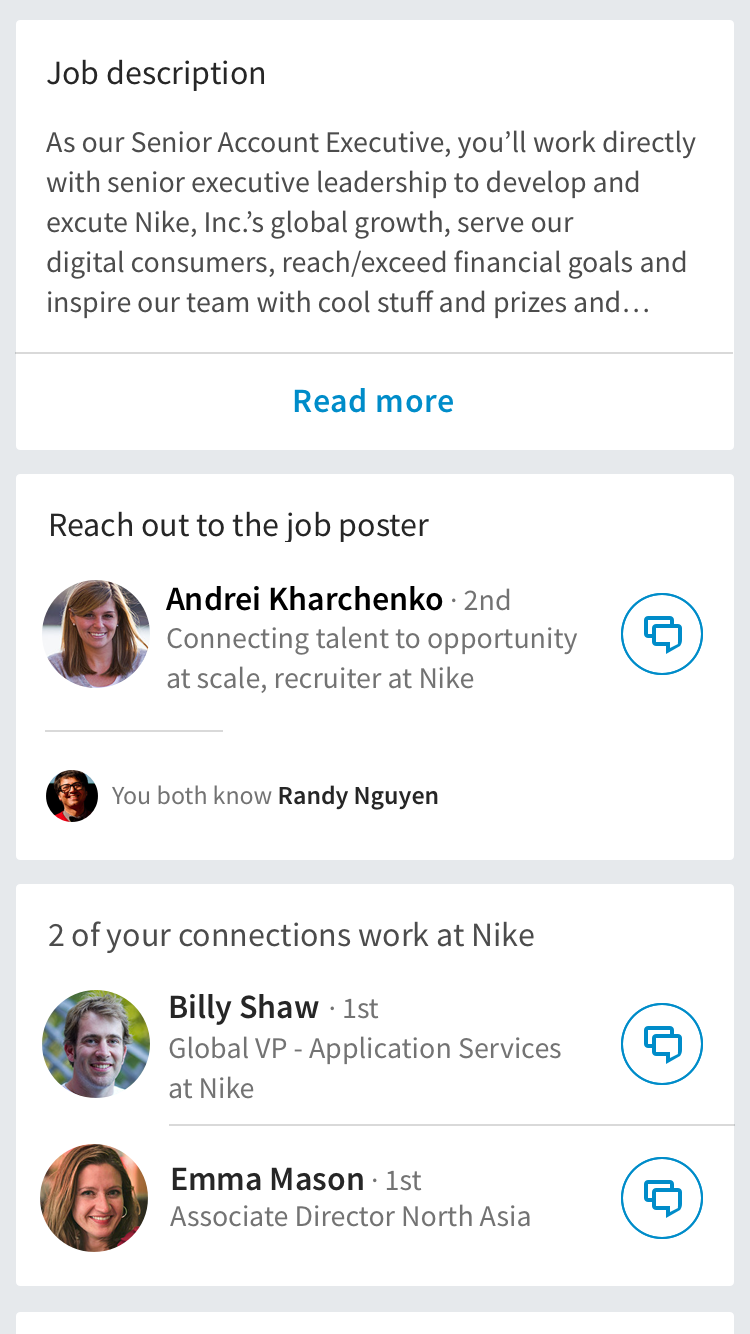
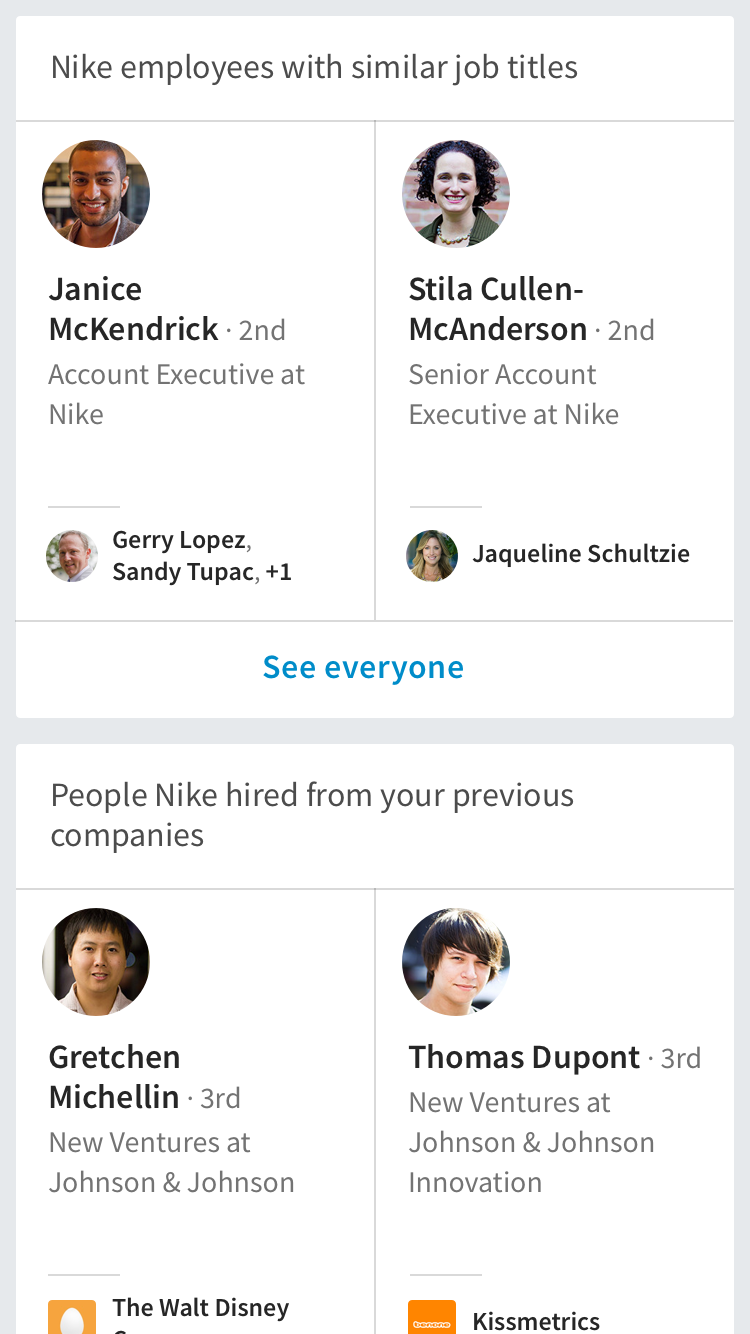
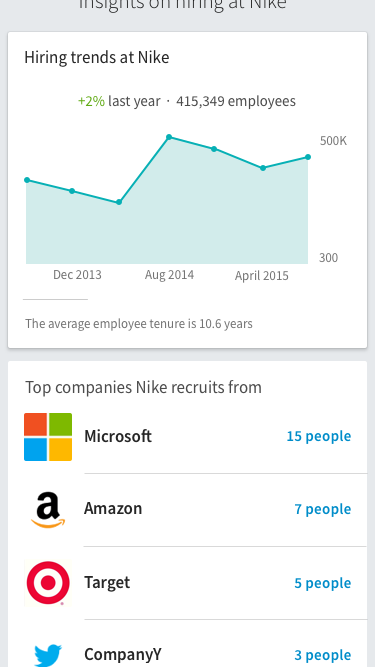
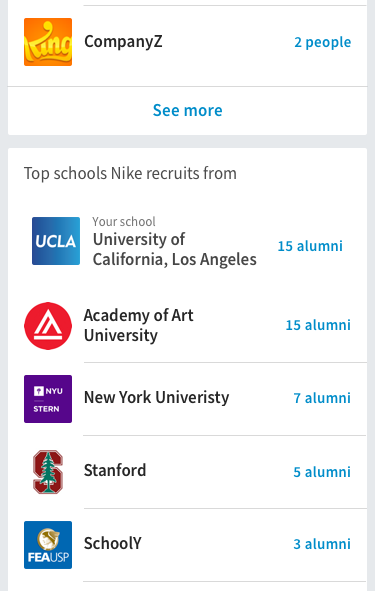
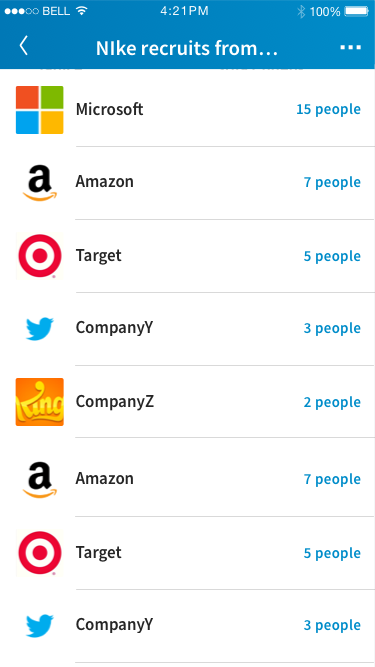
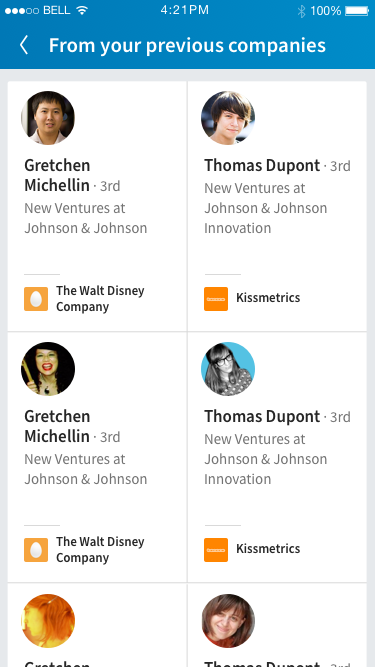
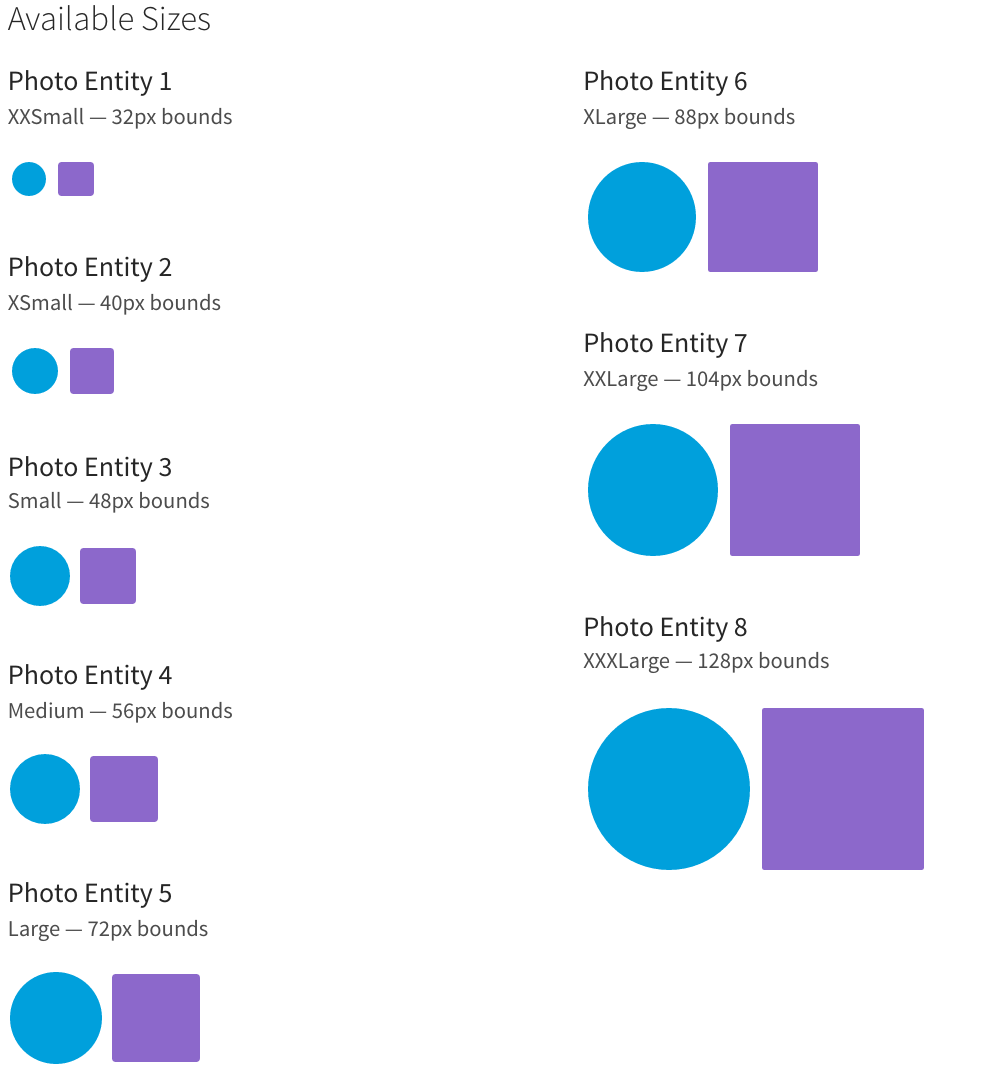
Flagship: Entities
Define the architecture of the Entities pages which included Company, Job, School, Articles, Groups, Showcase and Skill pages (which serve as the connecting graph between all LinkedIn nodes). We paired everything down to 'atoms' and 'molecules' which combined served different contextual 'cards' which helped members quickly understand the value.
We wanted to test a few things in front of our members prior to releasing...
1. Could members understand the different pages depending on the context and content rather than relying on specific templates/creative assets.
2. Does the new IA of navigation and content layout help... or hinder the ability to achieve their goal.
3. Lastly... our team was playing around with the idea of having "Highlights" would represent the best/most contextual insights and prompts to help members achieve their goals.
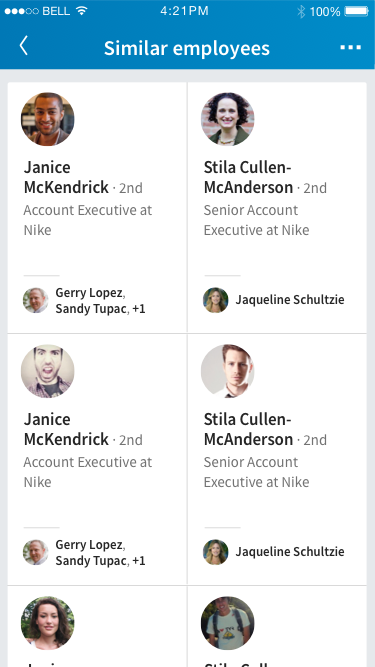
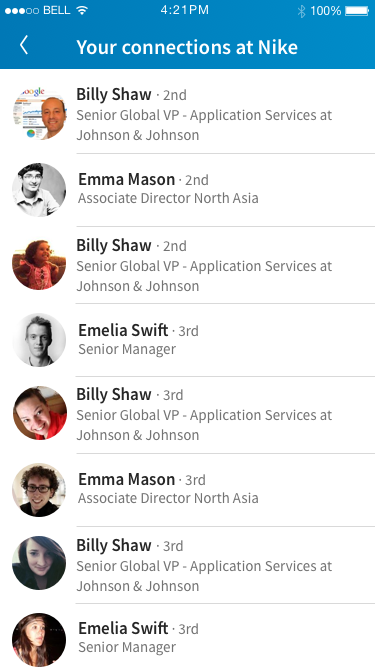
Research mocks for sub-nav interaction model for entities.
Example: Company pages
After running a couple interview sessions with our Research team we gathered all the best ideas/threw out the bad... and continued to iterate. Our team was faced with certain (shipping the app) deadlines that help guide the priority set in combination with the top requested insights. We also collaborated with the Enterprise team to bring rich premium insights...facing their own set of multi-app challenges.
Flagship: Multi-App Strategy
This teams goal was somewhat simple... Promote the right apps to the right members at the right time. However, finding the right balance between organic discovery and promotional banners was a delicate balance. We knew in order to claim success we'd have to formulate a playbook to guide best practices and leverage all teams input to set standards.
Our strategy/principles:
Testing a new splash to promote our newly launched "Job Seeker" app. Increasing conversion by a whopping 25% to reach 1.25M weekly activations!
Personalization. Promote the right apps based on what the user is doing right now, their past behavior, and their intent.
Seamless. Activation fit naturally within the member experience.
Simple and Scalable. On-boarding and managing activation channels require minimal effort at scale.
Preliminary experiments:
Static vs Dynamic Screenshots + Refreshed: http://screencast.com/t/zuuthWiagS
First Native Splash in iOS Test: http://screencast.com/t/YWZlAjrRaD
We quickly ran a couple idea's passed management and began testing our experiments. We started with the simple idea that members wanted to know what their downloading and how it's relevant to their goal (ultimately driving value). We selected a high traffic channel and began to test light weight creatives which were often pulled from app store marketing pages (hence being agile - wasting no time before the *new* app shipped).
After weeks of conceptualizing, testing and iterating... we set forth to define a framework any team at LinkedIn could leverage to promote their app in a standardize fashion that helped establish best practices and minimized the on-boarding barriers. We also needed to align with the product launch of LinkedIn flagship app... project "Voyager", which required us to align aesthetically to fit into the UI (rather than standing out... as many promos do).
Promotional Framework for LinkedIn apps
Key Lessons:
Creative Matters. Superb execution makes a huge difference.... new splash is essentially the same as old splash but has a much more delightful design and animation. Result → +25% CTR.
Personalization. Personalized nuggets in form of bolt-ons have been hugely successful (e.g. feed hero, +300% CTR).
Efficient Frontier. Finely tuned targeting over shotgun approach to maximize activations.
Flagship: Pattern Library
Working on the Pattern Library has been one of my most exciting and challenging projects to date. Pattern Library was solely born out of the need of aligning all the LinkedIn products as a holistic vision. LinkedIn has a history of building multiple experiences within different teams... which became problematic (each team silo'ing off develop their feature "better, faster, lighter"). We started gathering all the designers under a single 'war room' in order to align the product vision, user experience and interface. Keeping in mind how much growth the design team had over the past few years (from 15 to roughly 60+)... we divided our efforts across 3 campuses (San Francisco, Sunnyvale and Mountain View).
I began leading the pattern effort for "Project Voyager"... which required:
Daily morning and evening stand up's (helped provide a status update to team while providing next steps, alignment efforts or patterns to be addressed).
Assigning design leads for pattern consolidation/alignment while documenting questions, concerns, and specs.
Working with front-end engineers to name, scale, prototype, and assisting to build.
Identity Team: Exchange
I joined the Identity Team which was in charge of building the profile, "who's viewed your profile" and "endorsements". My focus was to make sure member's look their best and guide them through the process of building a profile.
Presentation (.pdf): Design Sign-off for Exchange
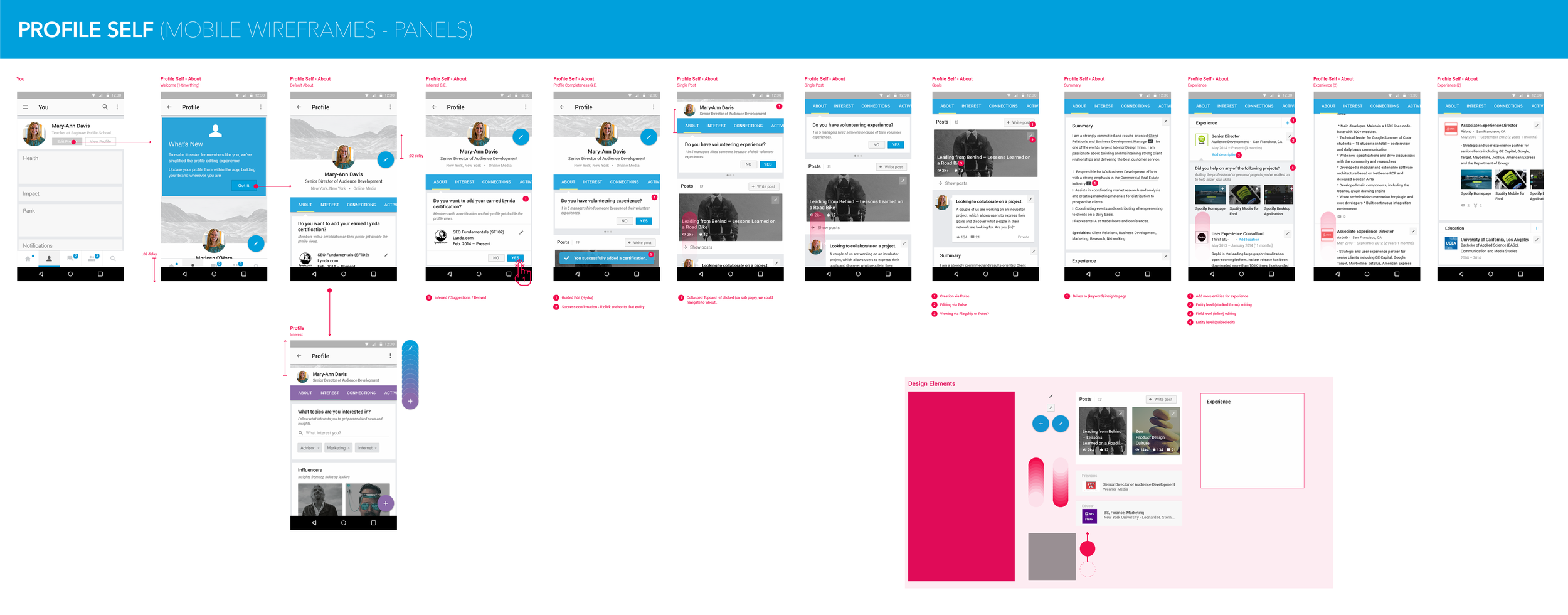
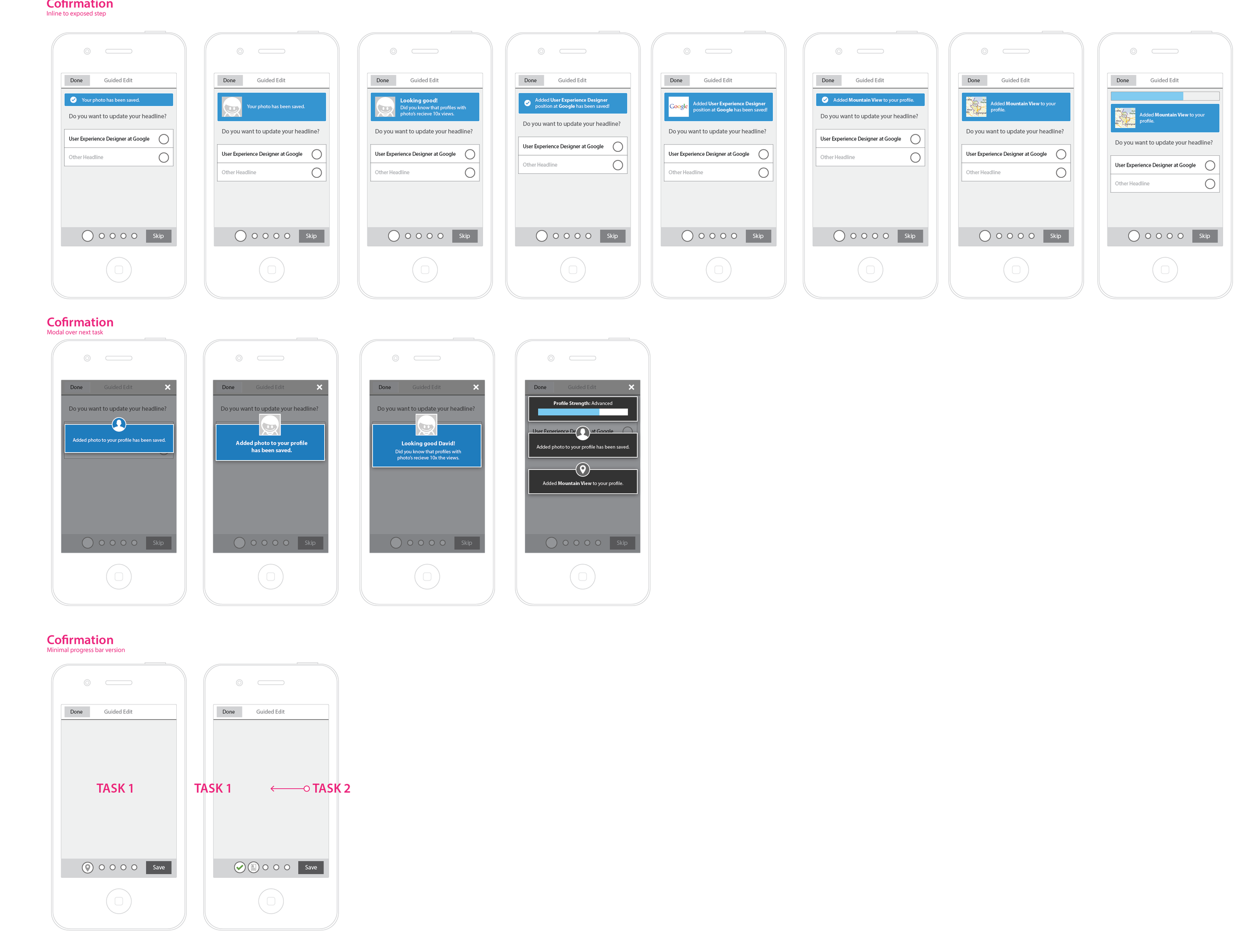
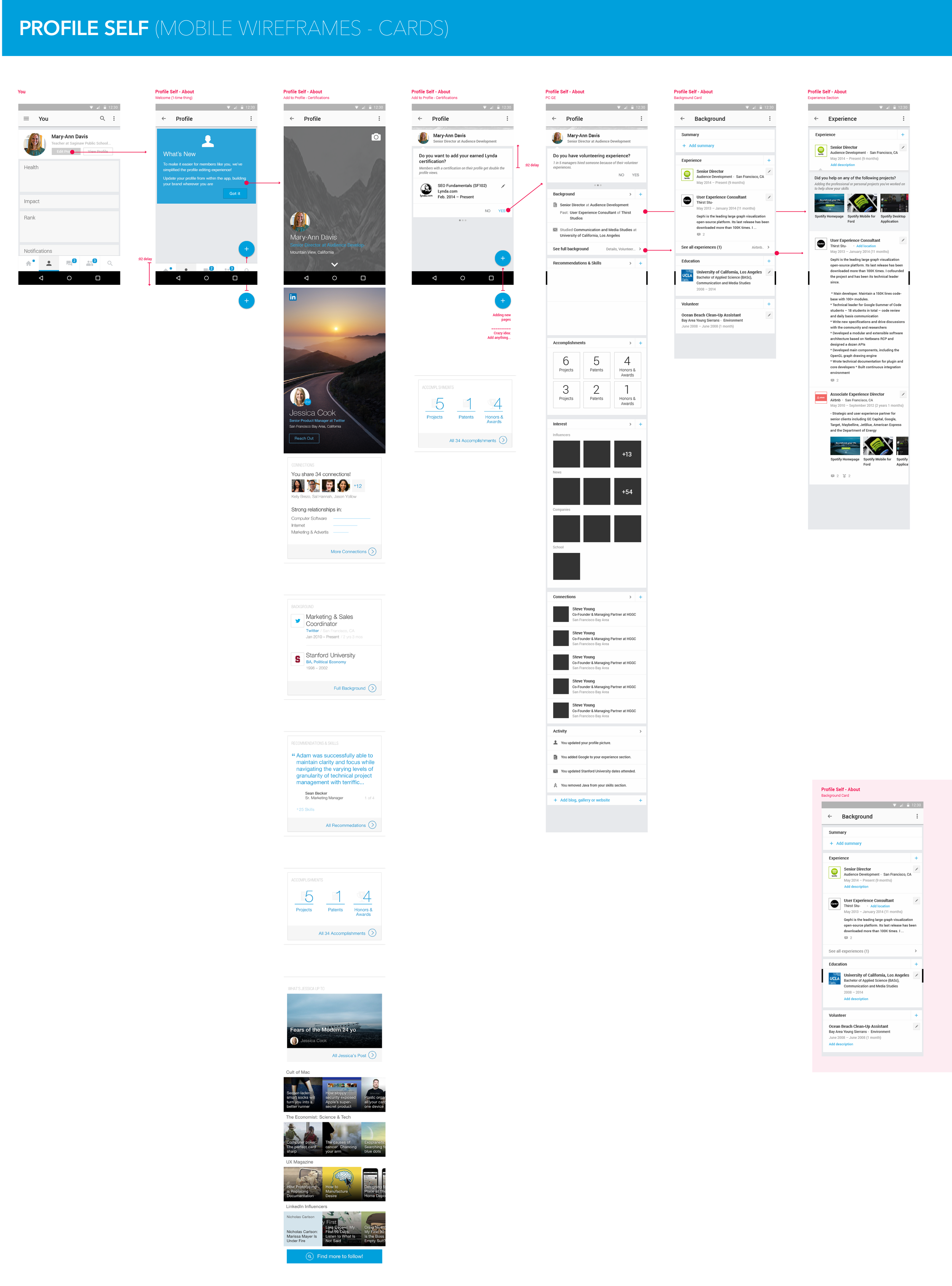
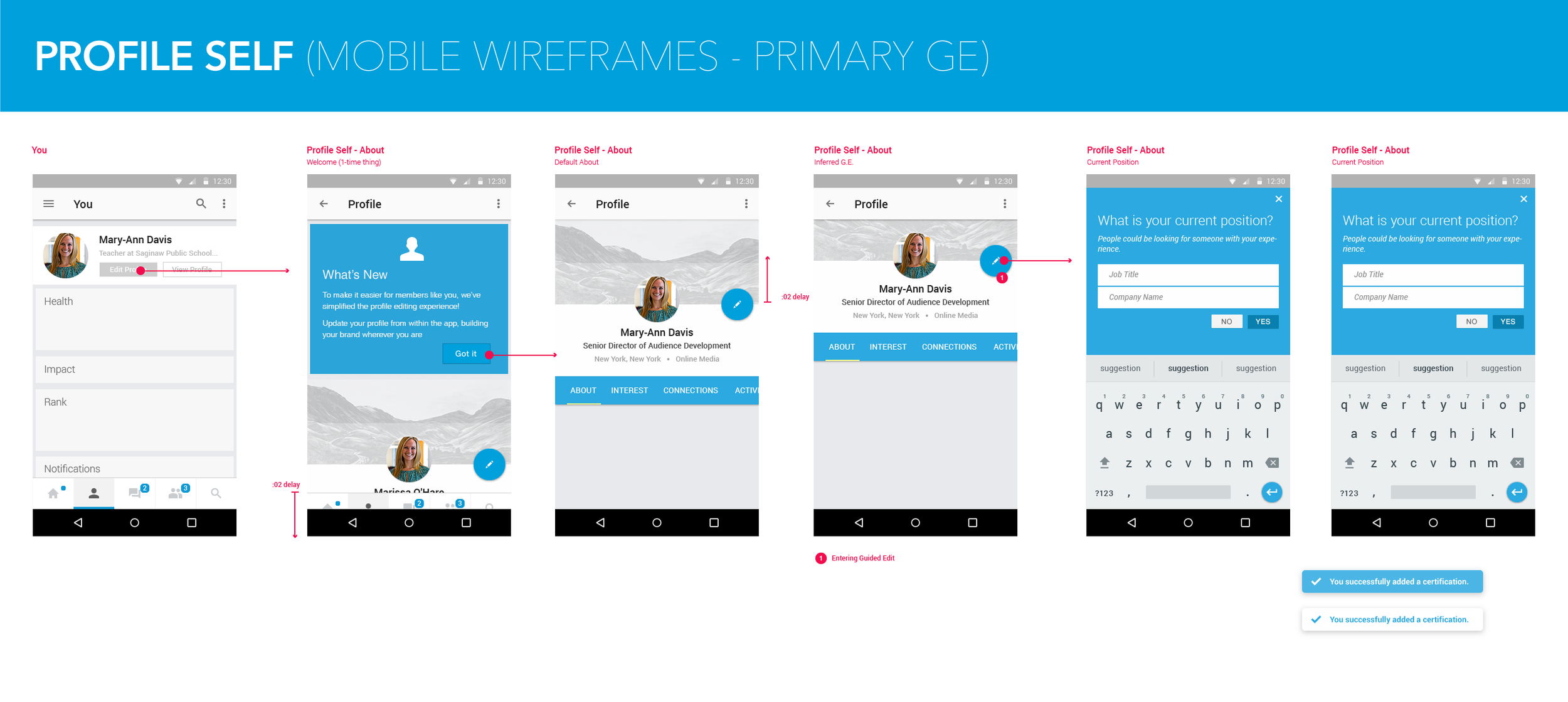
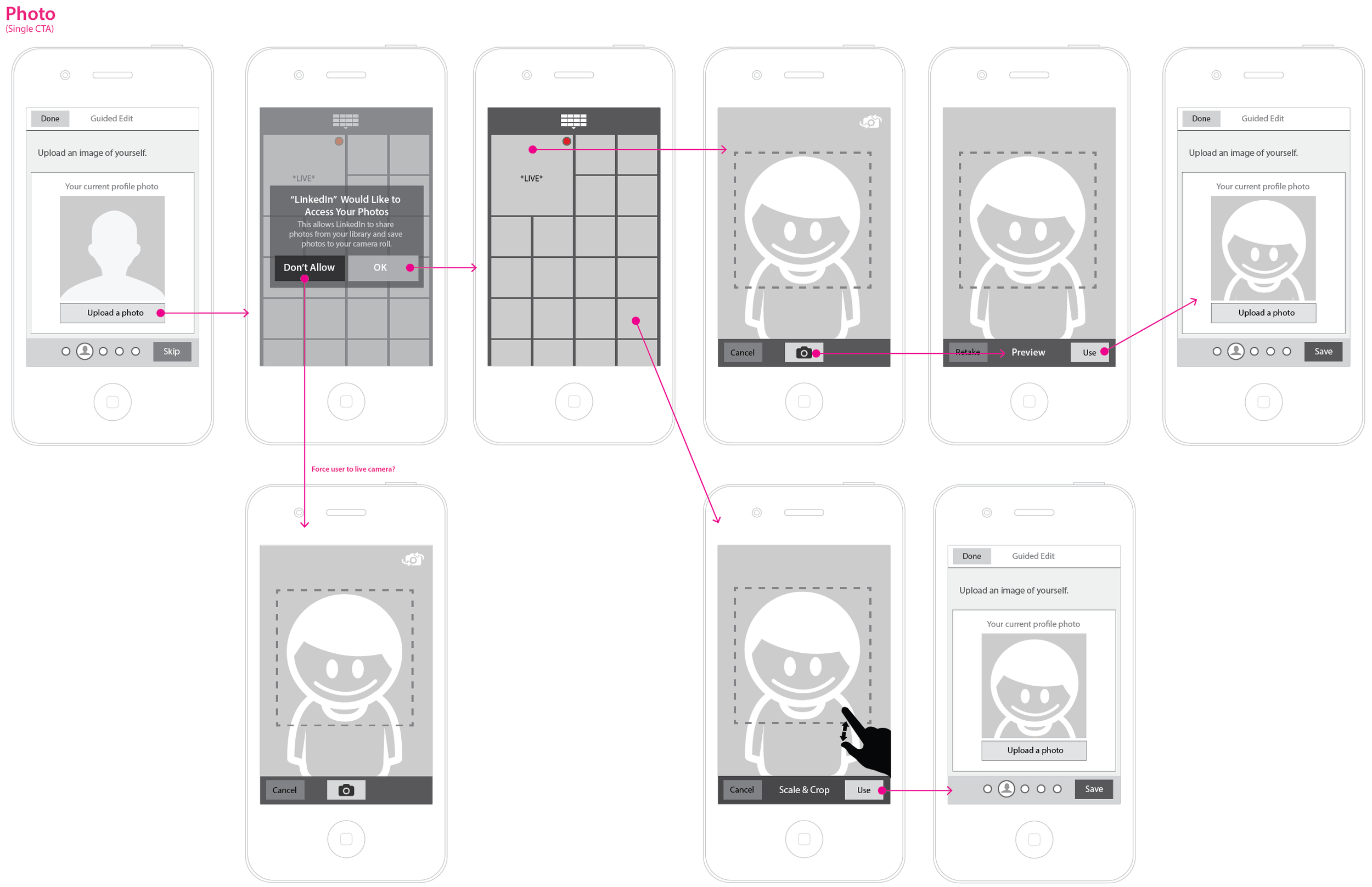
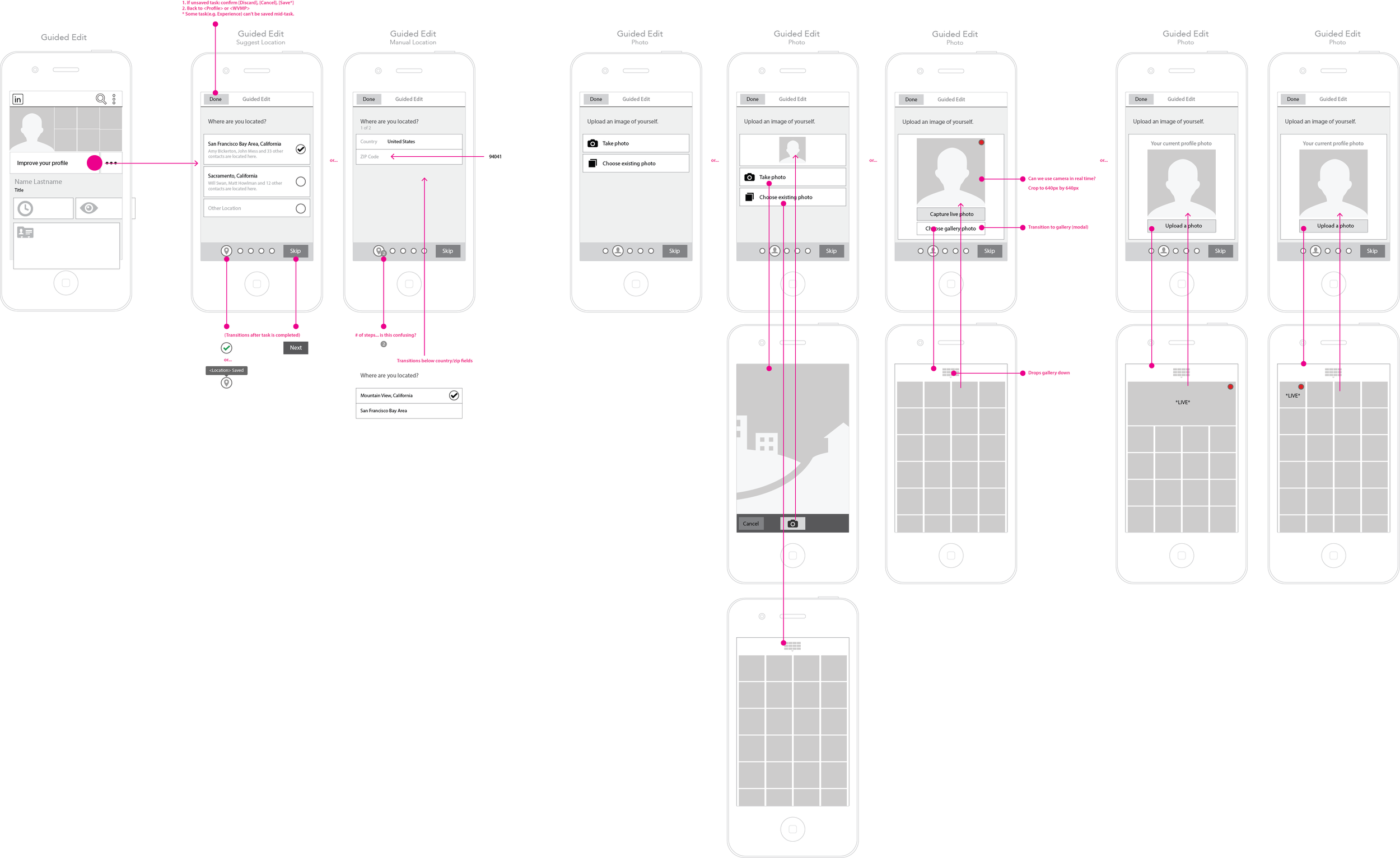
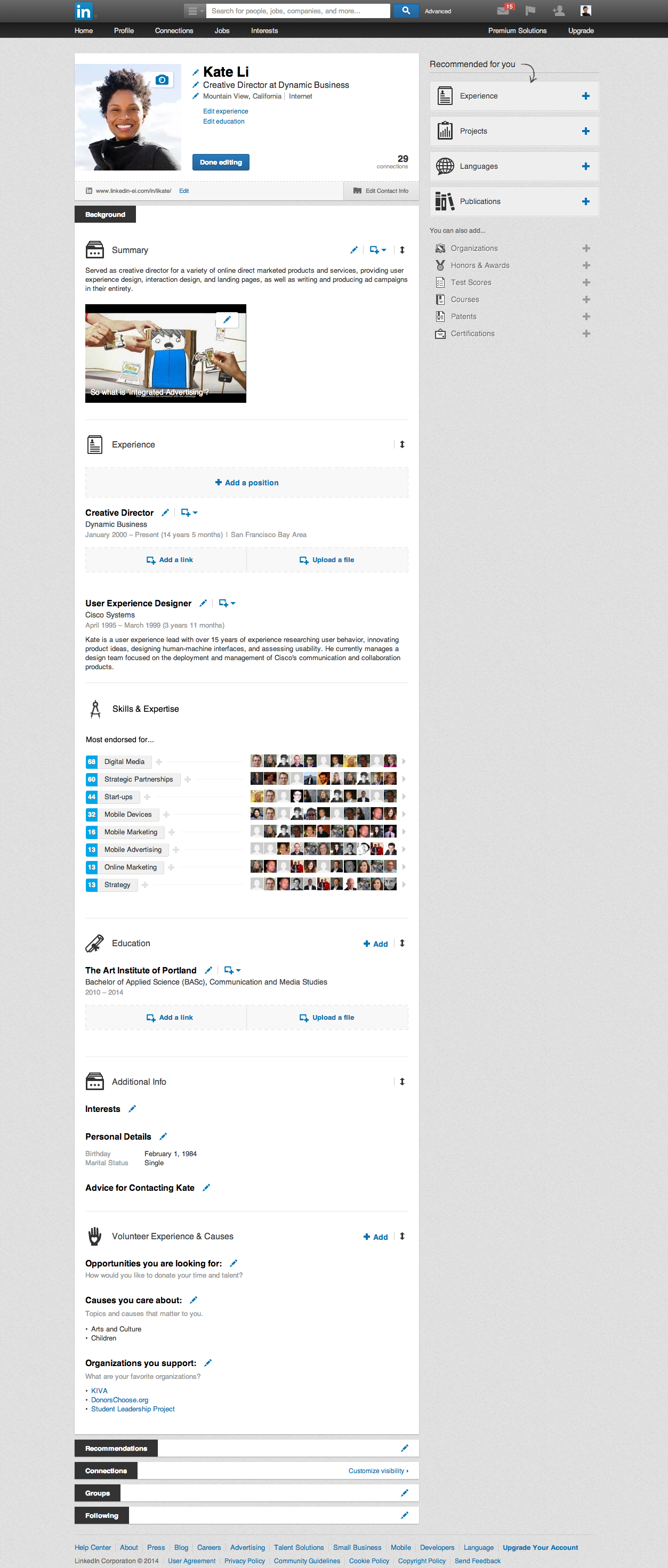
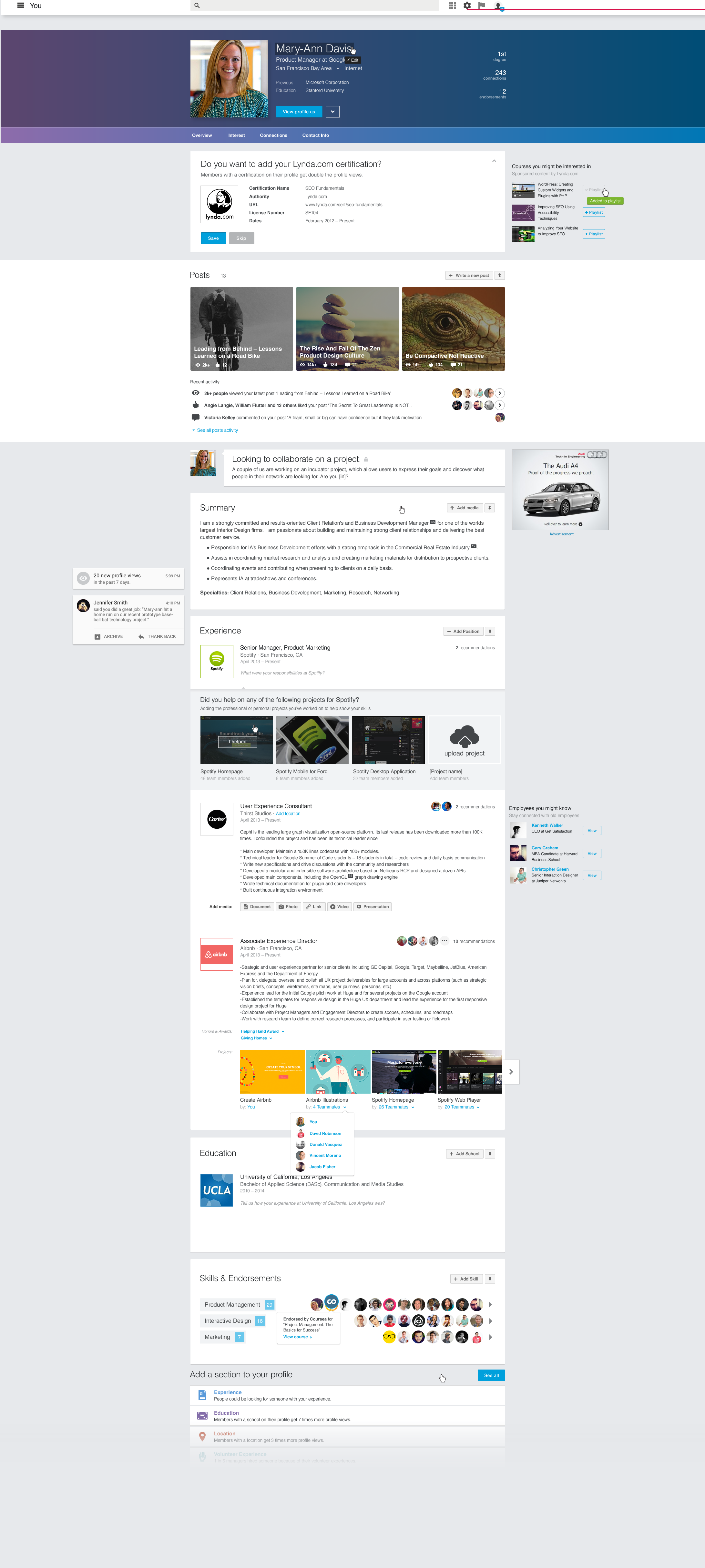
Identity Team: Profile & New Profile Edit


Desktop Profile: Lead designer on profile view, edit experiences.






Mobile Profile: Lead designer on mobile profile view, edit experiences.
Montization: LinkedIn Sales Navigator
Built workflow tools allowing sales reps to engage in warm introductions.
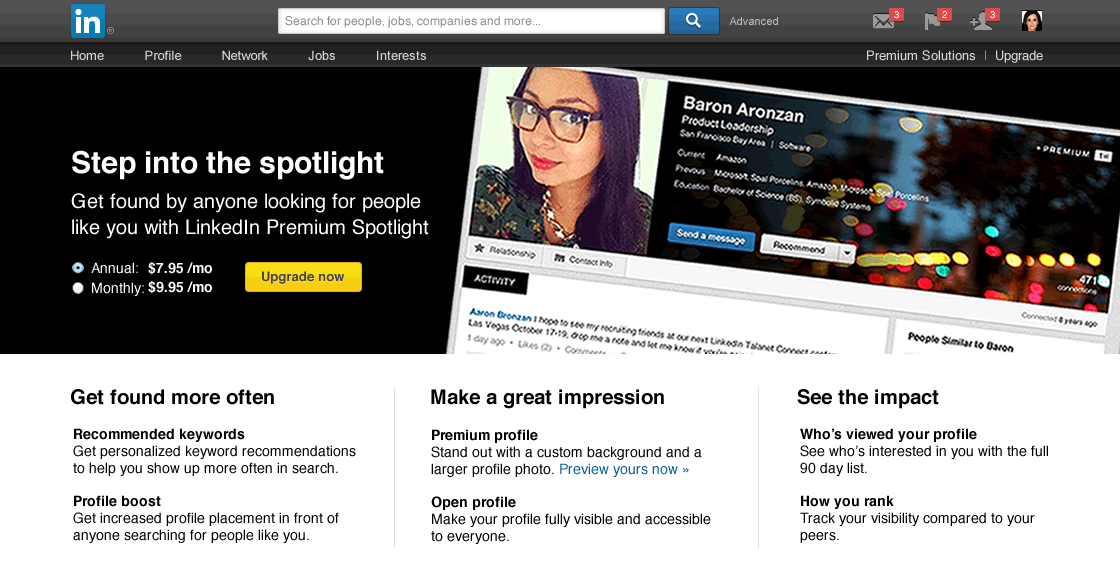
Montization: LinkedIn for Salesforce
LinkedIn’s Integration into Salesforce




























![Upsell_Re-Skin-Updated[1].png](https://images.squarespace-cdn.com/content/v1/561d31dae4b062b24b5f4be1/1466032843008-L32THH7OIMWCDYWZM2BF/Upsell_Re-Skin-Updated%5B1%5D.png)